Youtube Thumbnails That Get Clicks (Free Template + Tutorial)
Recently, I wrote a guide on how to increase the CTR of your Youtube videos.
If you remember, I ended up saying thumbnails are the no:1 factor for getting clicks.
Everything else like the title, topic etc are secondary when it comes to CTR.
So yeah, thumbnails are super important and they’re vital for fast channel growth.
I’ve even made a video covering this which I recommend checking out:
Anyway, going back to that post I mentioned at the start…
The only problem was the thumbnail training in that post was a little lacking in my opinion.
So what I’ve decided to do is create a brand new thumbnail tutorial for you guys.
In this tutorial, you’ll see how make awesome Youtube thumbnails that get clicks and views every time
When you apply what’s taught here, you should see a huge jump in your CTR.
…And when you boost your CTR, along with Watch Time, expect:
-
- Your videos will rank higher in the Youtube search results
- Youtube will promote your video to millions of their users on the homepage.
This will obviously lead to getting more views, more subscribers and generally faster Youtube channel growth.
So yeah, if you want to grow your Youtube channel faster, this training is essential.
Anyway, here’s how to make Youtube thumbnails that get clicks every time…
What You’ll Be Learning Today:
(Click any of the links below to jump to that part of the training)
The best free service to create your Youtube thumbnails
Me personally, when I’m creating thumbnails for Youtube, I always use Canva.
Canva is easy to use and it has everything you need to create awesome thumbnails fast.
You can head on over to Canva here:
>> Visit Canva Here <<
Simply set up a free account which will only take a few minutes to do.
Then select the “Youtube thumbnail” template on the homepage:
Once you’ve set up your Canva account, then you’re ready for the next step…
The best free service to create your Youtube thumbnails
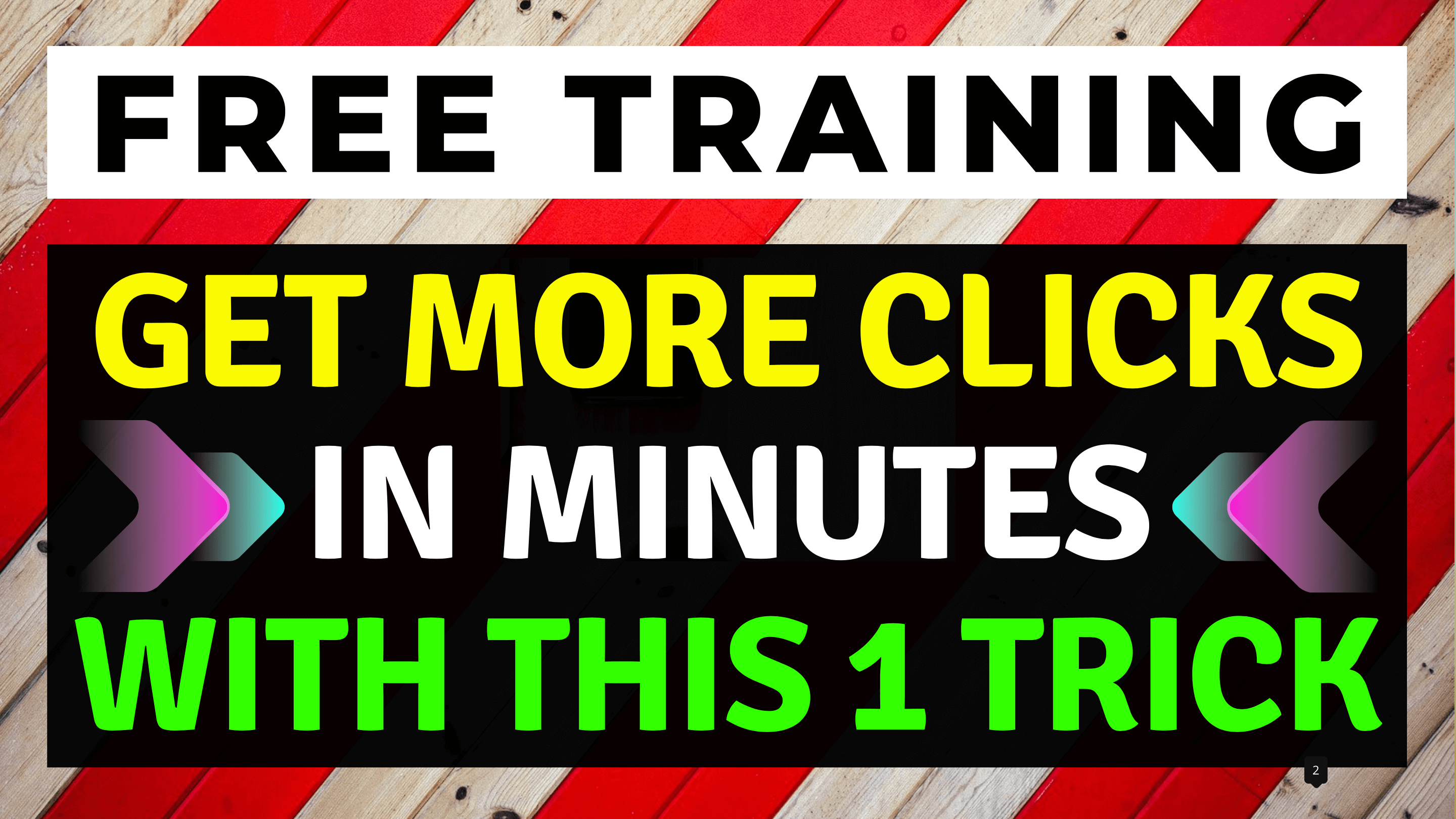
The template I use, I call it a two panel template and I use this for all of my videos.
Here’s an example:
As you can see, the top panel says “FREE TRAINING”.
The second, bigger panel is where I have a call to action.
Yes, it’s simple stuff but it delivers the goods CTR wise and that’s all what matters to me.
So feel free to use this style of template if you think it’s a good fit for your videos.
If you want, you can remove the top panel and just have one big panel – your call.
Once you’ve created your two panel thumbnail in Canva, then you’re ready for the next step…
The best type of backgrounds to use
If you look at my recent thumbnails you should notice most them have a striped background:
I use other patterns but I find striped background get the most clicks and views.
Here’s why…
The whole point of the background is to get attention but not to be focused on.
So what do I mean by this?
The background should capture a person’s side-eye when browsing on Youtube…
However, when they lock their eyes on your thumbnail, you now want them to focus on the call to action instead.
If the background is too distracting, it’ll take the viewer’s focus away from the core message itself.
This is why I generally go with stripes for backgrounds…
Because the viewer isn’t left guessing what’s behind the panels as it’s obviously just more stripes.
A more complicated image on the other hand could make the viewer wonder what it looks like behind the panels.
…And the more they focus on the background, the less focus your core message gets.
So go for simple patterns like stripes for best results.
What other patterns can you use in your Youtube thumbnails?
Well, as you’ll know, my go-to is stripes but there are others…
Here’s some others you can use:
-
- Stripes
- Tiles
- Spiral
You can look up these on Canva but I find their selection is a bit limited.
An even better option is Google Images…
Just use the above keywords and you should find plenty of great patterns to use with your thumbnails.
The fonts and colours I use
First up, we’ll talk about fonts…
When it comes to font, it’s all about choosing something that’s easy to read.
So the easier it is to read, the more likely your viewers are going to read it and take action.
For my Youtube template, I use two fonts – one for each panel:
-
- For the top panel I use Montserrat Extra-Bold.
- For the bottom panel I use Gagalin.
Obviously, you don’t have to use what I recommend, just make sure it’s easy to read and you should be fine.
Now for the colour scheme…
Colour scheme is equally as important as the font you use.
The trick here is to have colours as contrasting as possible.
So if you’re using a white panel, then the best font colours are:
-
- Red
- Blue
- Black
Here’s an example to show you what I mean:
If, however, you have a black panel, then the best font colours are:
-
- Yellow
- Luminous green
- White
Here’s an example to show you what I mean:
So yeah, contrast is key in this respect…
The more the font contrasts to the panel, the more effective this will be.
Okay, so now we’ve got the font and colouring out of the way, lets move onto the next step…
What to say on your Youtube thumbnail
First up, I always have 3 lines of text in the main panel.
Anymore than that and the text will be too small to read.
Any less than 3 lines of text and there won’t be any space to say anything worthwhile in your main panel.
As to what I actually say in the panel…
Well, I use a simple formula when deciding what to write on my Youtube thumbnails.
The formula is: DO + Q.E.F.
Okay, you’re probably wondering…
What the hell is DO + Q.E.F, James?
Well, to answer your question I’ve created a video explaining what it means and how to implement it.
You can watch it here:
Once you’ve watched the video, come up with your own call to action and add it to your thumbnail.
When you’re adding the text, make sure you get the spacing right between the text too.
It seems like a little thing but it really does make your thumbnail look more professional as a result.
Okay, once you’ve done that…
That’s how to make great looking free Youtube thumbnails that gets clicks and views every time 🙂
I really hope you enjoyed today’s training.
This is pretty much what I’m doing and it’s working really well for me.
I’m certain when you put this into action, you’ll get equally awesome results too.
So if you’ve ever wondered how to make free Youtube thumbnails that get clicks and views every time, wonder no more because this is it.
Anyway, let me know what you think down below…
Also, if you’ve got any questions on what’s taught here, let me know and I’ll do my best to answer your questions for you.
Thanks for stopping by and I’ll see you in my next post soon 🙂
Cheerio,
James Scholes